After migrating a Silverlight application in VS-2012, our
existing service is not exposed in VS-2012.
Or if we create a new Silverlight application in VS-2012 and
want to use the existing service in new application then our existing service
will not exposed in VS-2012.
We can use existing service in VS-2012 Silverlight
application by following the steps.
1. 1.
We have to open the application in VS-2010
1. 2.
If you are using n tier project in your then
many other project will not be show (incompatible).
But this is not a problem. You just clean the Silverlight client application.
1. 3.
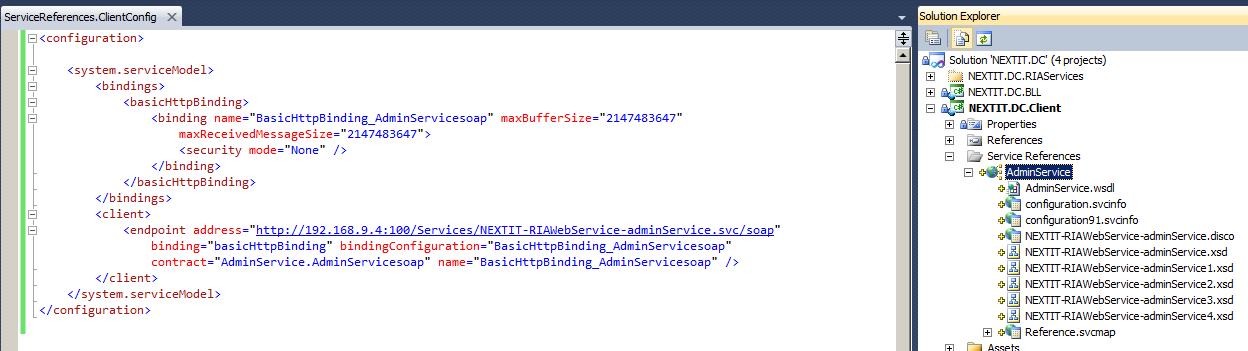
Expand the client project right click on Service References . Here it is
important that if are using source control & if you have already ServiceReferences.ClientConfig file.
Then it should also be check out & check that which service you are going
to add is that already exist. If exist delete the service from Client &
also from ServiceReferences.ClientConfig.
1.
4.In the address bar enter your service path which
you want to use. Here my path is
Then Click on Go. It will find your
existing service. Give a name of your service; I am giving my service name AdminService. Then Click ok.
5 . You will see that your service is added in your application.
6 Select your client project and click show
all in solution explorer. Now expand your service. Expand the Reference.svcmap and check that did you can see your service
method…? If not then 7
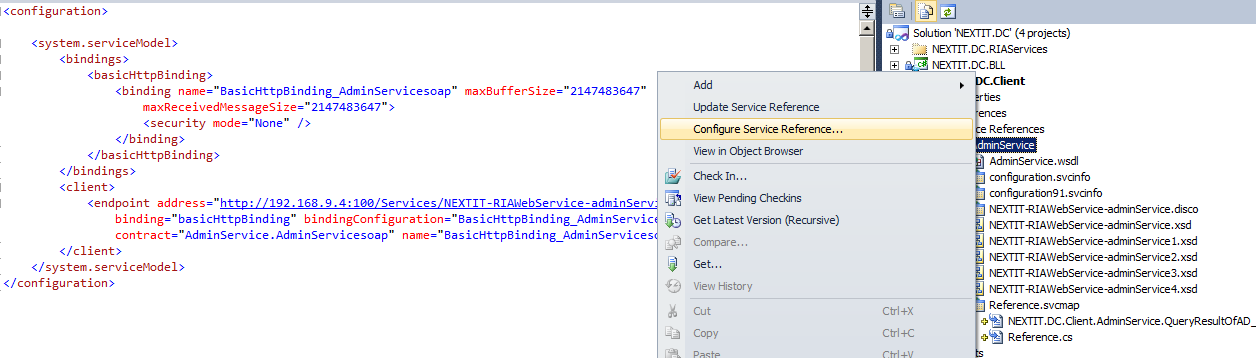
7 Right click on your service and click Configure Service References
8 In address bar take the mouse cursor and press Enter. You
will see you all service option. Then click ok.
9. Now again right click on your service and click Update Service References . If you are using source safe control then
just check in all and close the application from VS-2010.
10. Finally open the solution in VS-2012 and declare your
service where you want to use.
Hope now you can resolve your service problem.










Comments
Post a Comment