Before proceeding, make sure following steps are
completed.
Download the .net framework 4.5.1 from this link
Copy the NDP451-KB2858728-x86-x64-AllOS-ENU
file in to this path
C:\Program Files
(x86)\Microsoft SDKs\Windows\v8.1A\Bootstrapper\Packages\DotNetFX451
(If you don’t have v8.1A
file then copy in to v8.0A)
Publish Steps
1.
Get latest and build the solution.
2.
Right click on the main solution and click
properties
3. Publish
window will appear
4. Make
sure the publish window is in Release mode
5. Select the security tab from left Make
sure ‘Enable Click Once security settings’ is checked and ‘This is a full trust
application’ option button is selected.
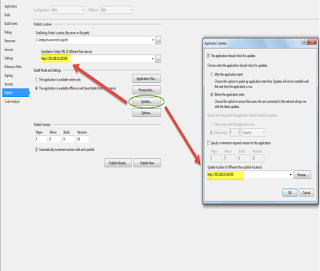
6. Go to Publish
tab select publish folder location and also give the Installation folder URL:
it will be your IIS server’s IP address and port
7. Click on Application Files and
make sure this dll is Include in publish status. If you don’t have the dll then
add this dll in vssport solution reference.
8. Click on Prerequisite and check
Microsoft .net framework 4.5.1 and specify the location as Download prerequisites
from the same location as my application.
9. Click on
update enter the same IP address which you give Installation URL. Click once
will prompt the update option when user will go in to this url path.
10. Click on option -> Publish Option ->
Deployment -> Give the name vssport.htm.
11. Select the FTP site and Enter the Same IP
address and port number which you will give for your IIS Server.
12. Now Click on publish button
and wait for a moment
13. After
successfully publish the vssport application it will show a url and also
redirect the url automatically in your browser.
Now your vssport
is ready for deployment. Bring the publish folder in your IIS Server folder.
If any computer
already install VSSport then this url will prompt Update option.














Comments
Post a Comment