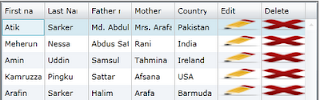
Let see how to look our datagrid
it is very simple, as a data source i just use a _listObj of my class. and bind the grid column with my class attribute.
here i use MVVM you can also download the code.
https://skydrive.live.com/?cid=dbc6b335a854cc0e#cid=DBC6B335A854CC0E&id=DBC6B335A854CC0E%212389
it is very simple, as a data source i just use a _listObj of my class. and bind the grid column with my class attribute.
<sdk:DataGrid SelectedItem="{Binding Path=SelectedStudent,Mode=TwoWay}" ItemsSource="{Binding Path= StudentList,Source={StaticResource OutSouceItemList}, Mode=TwoWay}" CanUserResizeColumns="False" AutoGenerateColumns="False" ColumnWidth="*" Name="dgStudentList" VerticalScrollBarVisibility="Visible" MaxHeight="Infinity" >
<sdk:DataGrid.Columns>
<sdk:DataGridTextColumn Visibility="Collapsed" Binding="{Binding StudentId}" CanUserReorder="False" CanUserResize="False" CanUserSort="False" Width="*" />
<sdk:DataGridTextColumn Header="First name" Binding="{Binding FirstName}" CanUserReorder="True" CanUserResize="True" CanUserSort="True" Width="*" />
<sdk:DataGridTextColumn Header="Last Name" Binding="{Binding LastName}" CanUserReorder="True" CanUserResize="True" CanUserSort="True" Width="*" />
<sdk:DataGridTextColumn Header="Father name" Binding="{Binding FatherName}" CanUserReorder="True" CanUserResize="True" CanUserSort="True" Width="*" />
<sdk:DataGridTextColumn Header="Mother Name" Binding="{Binding MotherName}" CanUserReorder="True" CanUserResize="True" CanUserSort="True" Width="*" />
<sdk:DataGridTextColumn Header="Country" Binding="{Binding Country}" CanUserReorder="True" CanUserResize="True" CanUserSort="True" Width="*" />
<sdk:DataGridTemplateColumn x:Name="Edit" Width="*" Header="Edit" CanUserResize="False" CanUserReorder="False" CanUserSort="False">
<sdk:DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<StackPanel>
<HyperlinkButton Content=" " Command="{Binding SaveCommand}">
<HyperlinkButton.Background>
<ImageBrush ImageSource="/GoStudyBD_SLV;component/Assets/Images/edit_icon.png"></ImageBrush>
</HyperlinkButton.Background>
</HyperlinkButton>
</StackPanel>
</DataTemplate>
</sdk:DataGridTemplateColumn.CellTemplate>
</sdk:DataGridTemplateColumn>
<sdk:DataGridTemplateColumn x:Name="Delete" Width="*" Header="Delete" CanUserResize="False" CanUserReorder="False" CanUserSort="False">
<sdk:DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<StackPanel>
<HyperlinkButton Content=" " Command="{Binding Source={StaticResource OutSouceItemList}, Path=DeleteCommand}" CommandParameter="{Binding}" IsEnabled="{Binding Path=IsEnabled,Mode=TwoWay}" >
<HyperlinkButton.Background>
<ImageBrush ImageSource="/GoStudyBD_SLV;component/Assets/Images/delete_icon.png"></ImageBrush>
</HyperlinkButton.Background>
</HyperlinkButton>
</StackPanel>
</DataTemplate>
</sdk:DataGridTemplateColumn.CellTemplate>
</sdk:DataGridTemplateColumn>
</sdk:DataGrid.Columns>
</sdk:DataGrid>
here i use MVVM you can also download the code.
https://skydrive.live.com/?cid=dbc6b335a854cc0e#cid=DBC6B335A854CC0E&id=DBC6B335A854CC0E%212389

Comments
Post a Comment